| antd的a | 您所在的位置:网站首页 › vue slot插槽能传函数方法吗 › antd的a |
antd的a
|
antd的a-table表格中合并且使用插槽问题
1. customRender合并单元格
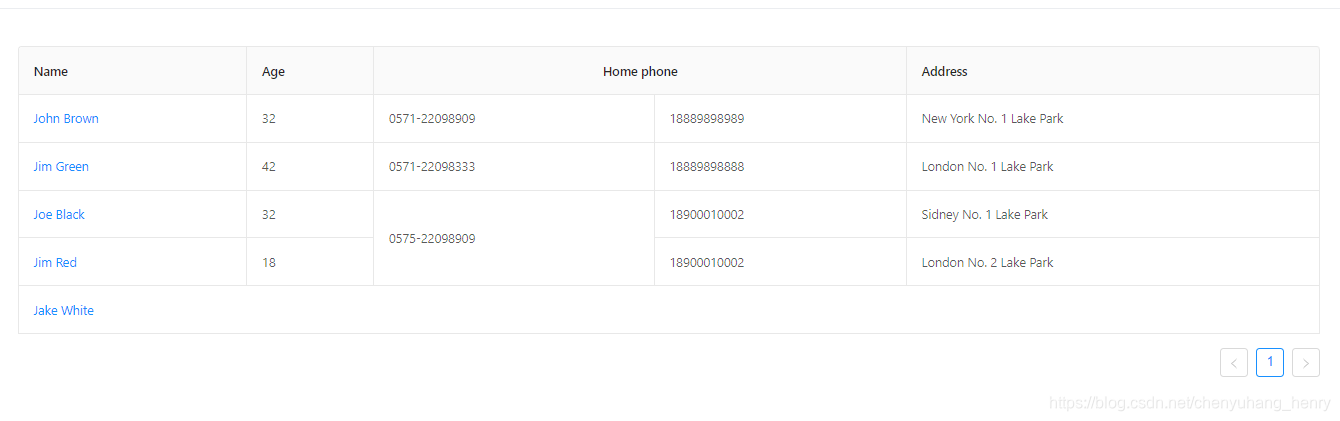
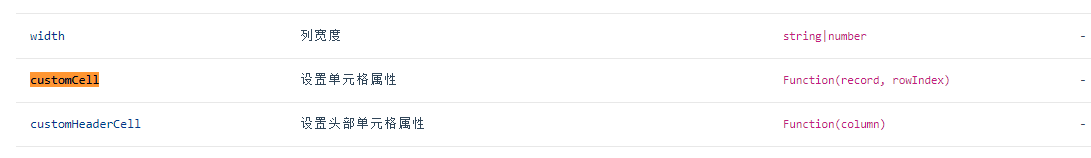
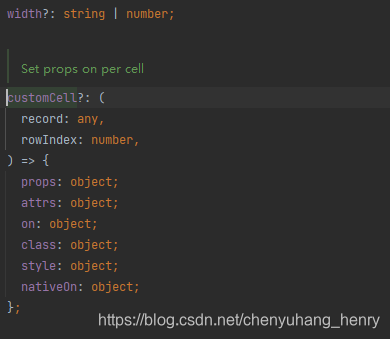
在antd官方文档中,是由使用customRender方式将单元格合并的方法 data() { const columns = [ { title: 'Name', dataIndex: 'name', customRender: (text, row, index) => { if (index text}; } return { children: {text}, attrs: { colSpan: 5, }, }; }, }, { title: 'Age', dataIndex: 'age', customRender: renderContent, }, { title: 'Home phone', colSpan: 2, dataIndex: 'tel', customRender: (value, row, index) => { const obj = { children: value, attrs: {}, }; if (index === 2) { obj.attrs.rowSpan = 2; } // These two are merged into above cell if (index === 3) { obj.attrs.rowSpan = 0; } if (index === 4) { obj.attrs.colSpan = 0; } return obj; }, }, { title: 'Phone', colSpan: 0, dataIndex: 'phone', customRender: renderContent, }, { title: 'Address', dataIndex: 'address', customRender: renderContent, }, ]; return { data, columns, }; }效果如下 再此处可以发现这个地方的插槽 scopedSlots: {customRender: ‘operation’} 方法没有加载组件 因为 customRender: (text, row, index) => { return { children: text, attrs: { rowSpan: row.row } } } 重载了 scopedSlots: {customRender: ‘operation’} 所以处理方式只能在children的属性中写入,具体如下 customRender: (text, row, index) => { ·let setTime = setTimeout(()=>{ let button = document.getElementById("queryChildList"); let submit = document.getElementById("submit") button.onclick = function(){ //此处省略 } submit.onclick = function(){ //此处省略 } },100) return { children: ( 子条件集合 确认), attrs: { rowSpan: row.row } } }但是此操作无法加载vue的组件,只能使用原生的js操作 2. customCell合并antd在原文档中有这个属性 再没有多余阐述中,你没有看错,没有其他说明了,当时就想问候写文档人的亲戚了。。。 在我深入底层源码中,我找到了这个属性对应适用的字段 这样就可在operation这个列中使用它从插槽 效果如下图所示 初出茅庐,有错误还请纠正 |
【本文地址】
公司简介
联系我们

 在文档中的示例却只有如下所示
在文档中的示例却只有如下所示 示例
示例